Form Builder - Form elements & Content elements
Content
Form & Content elements settings table
Use Form elements and Content blocks to build the most useful form for filling out. Here are some settings for each element so that you can make it more convenient for your needs.
Form elements | ||
Element name | Using and purpose | Settings |
|---|---|---|
Single-line text input | Use it for inputting short text such as names, surnames, locations, and mobile phone numbers. |
|
URL | Use it for entering website addresses or links. | |
Numeric element | Use it for numeric inputs such as quantities, ages, or prices | |
Multi-line text input | Use it for multiple lines of text or detailed explanations |
|
Dropdown, Radio buttons | Use it for selecting a single option from a predefined list. |
|
Multi choice, Checkboxes | Use it for selecting multiple options from a predefined list. |
|
Date | Use it for selecting a specific date from the date picker as release dates, hire dates, etc. |
|
Date and Time | Use it for selecting a specific date and time from the date picker the date and time picker as specifying meeting times or client visit schedules. |
|
Attachment | Use it to provide the ability to users to upload multiple files to the form. E.g: Uploading quotes for expenses approval. Once uploaded, documents will be added to the Issues attachments. |
|
To-do item | Use it to capture and track specific tasks or actions that require completion. |
|
Content elements | ||
Element name | Using and purpose | Settings |
Heading | Use it to emphasize and visually distinguish sections within a form. | Max - 250 characters |
Paragraph text box | Use it for the inclusion of additional information or specific instructions within a form. | Max - 2000 characters. |
Embedded content | Use it to upload multimedia content directly to the form. | Add Website, YouTube videos or images URL. |
Horizontal Line | Use it as a visual separator between different form elements. | |
Instruction on how to set up Form & Content elements
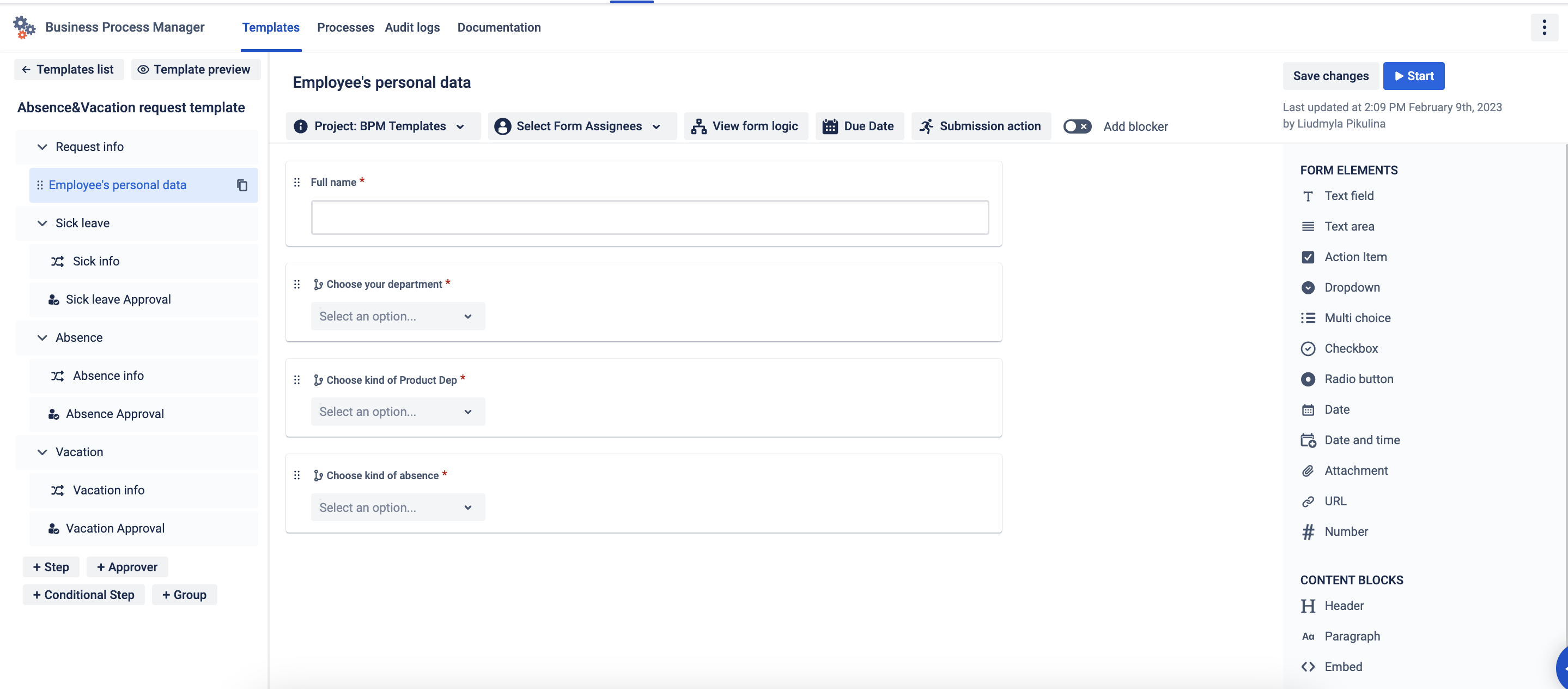
Build the form for step using typical Form elements and content blocks. Simply drag&drop elements to the Form workspace.

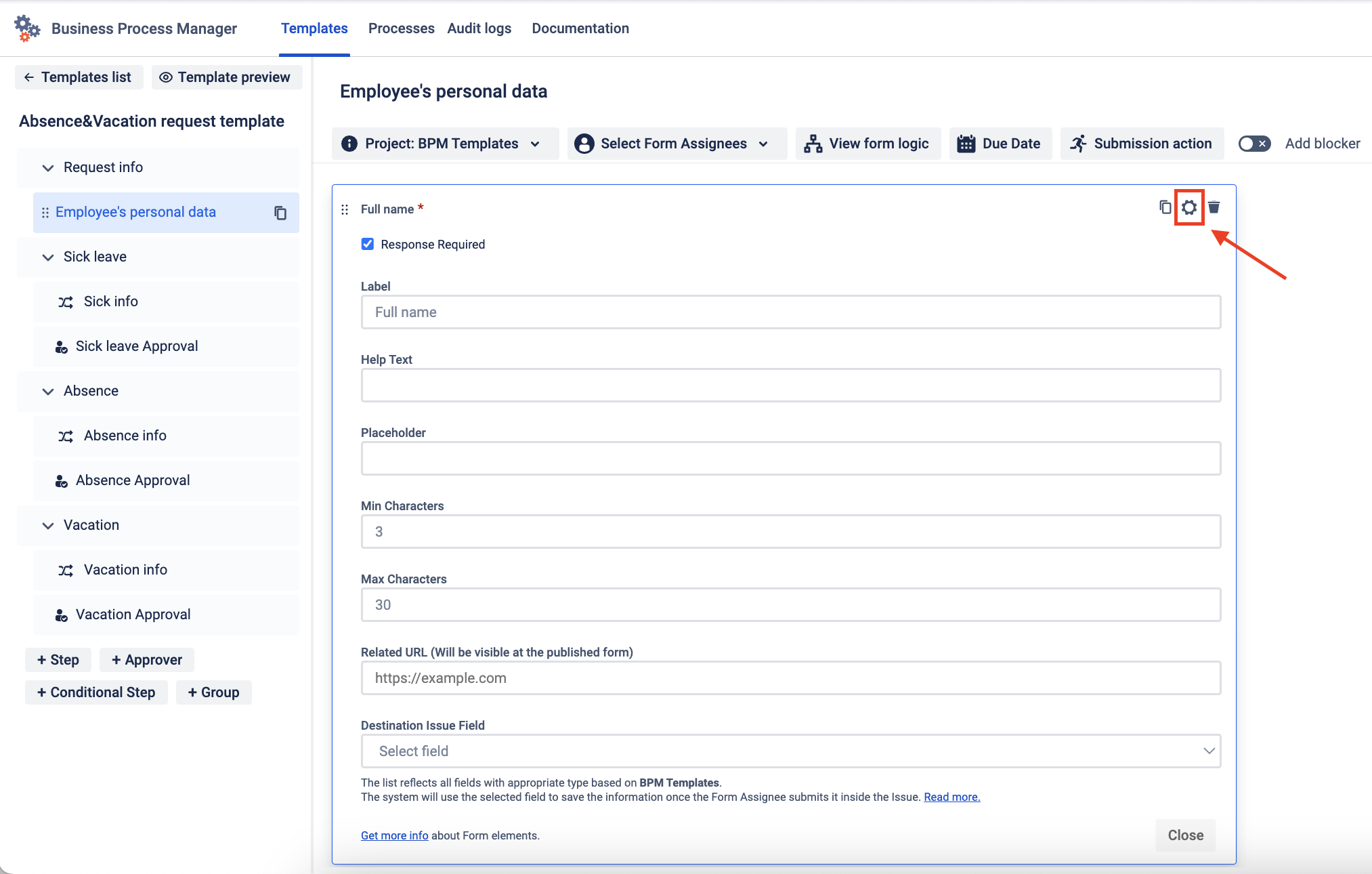
Press on the gear icon to open the element settings. Add a label to the name field (it would be your question text). Also, add other settings you need.

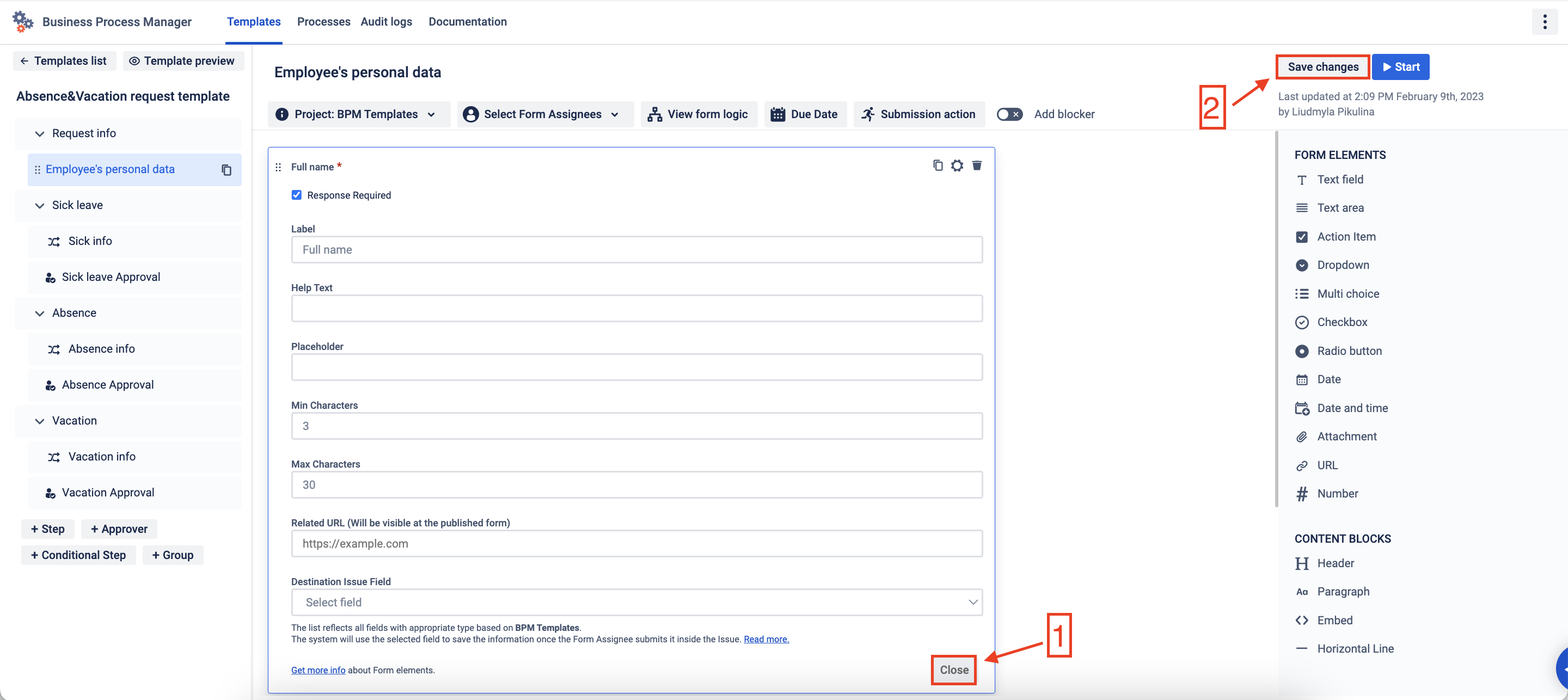
Press the Close button to confirm your changes and then save the template.

Questions? Just email us to get an answer support@saasjet.com.
Haven’t used this add-on yet, then try it now!