Customizing Form Appearance and Branding Options
Customize your forms' appearance with personalized styling options to align with your company's identity.
Hide Form Name from Submitters
Hide form names containing internal references or sensitive details from users.
Setup:
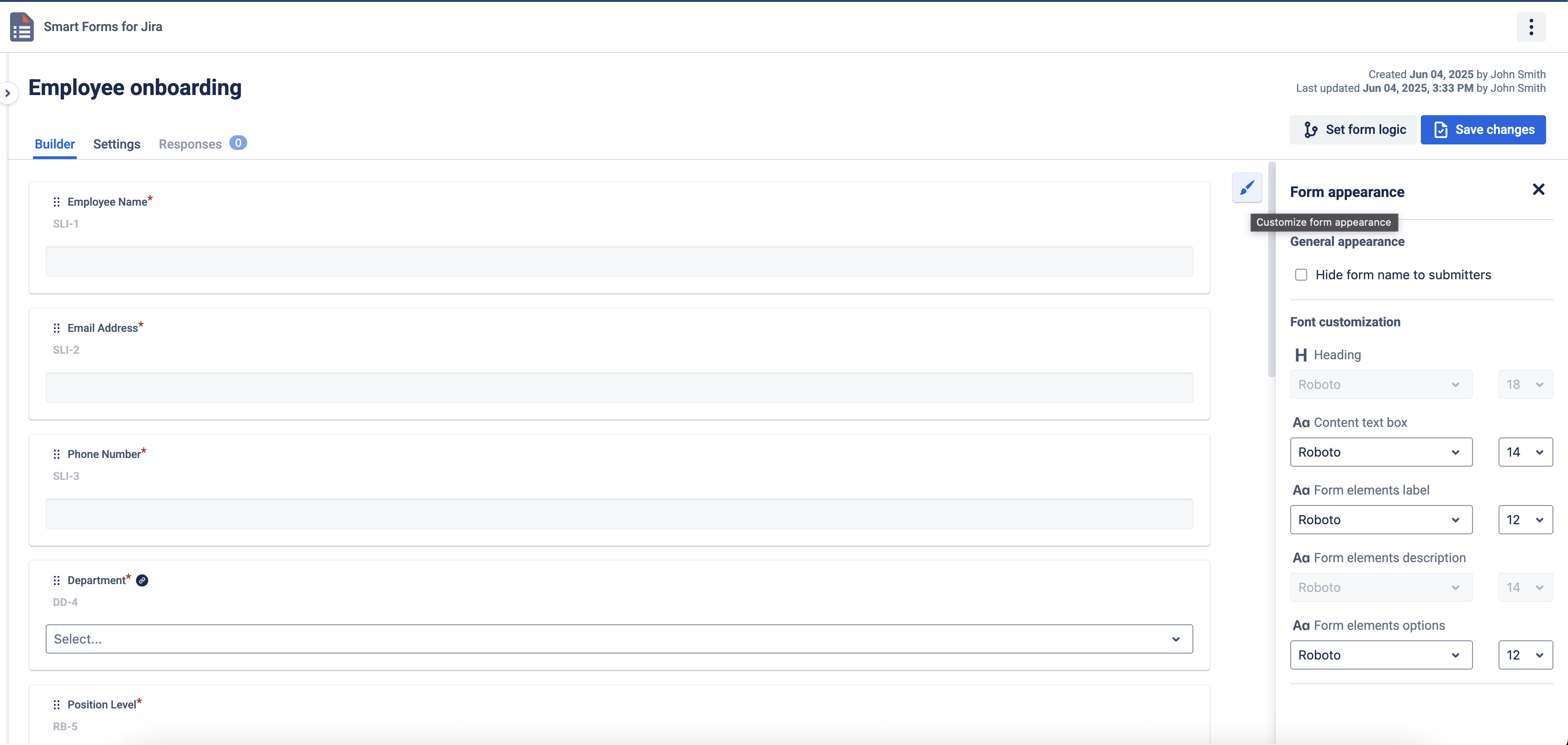
Open Form Appearance section in Form Builder
Under General Appearance, check Hide form name to submitters

Personalize forms with custom font sizes and styles for all form types.
Available Options:
Font Style: Choose typography that matches your brand
Font Size: Adjust text size for better readability
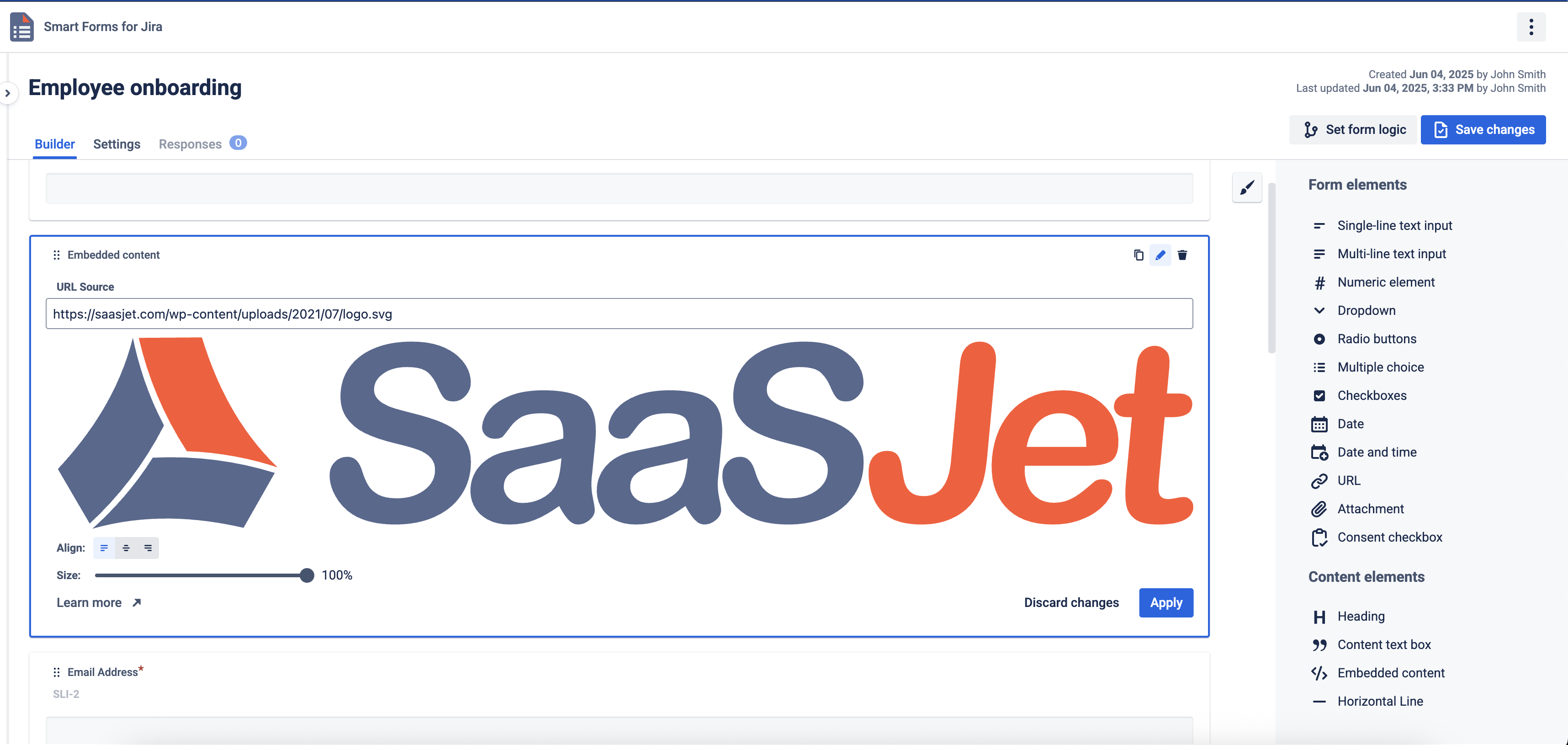
Embedded Content: Add images and company logos
🛠️ Theme Customization Steps
1️⃣ Access Theme Settings
Open Smart Forms and create/select a form
Click the Brush icon to access customization options

2️⃣ Customize Appearance
Adjust font style and size for individual form elements
Preview changes directly in the Form Builder
3️⃣ Embed Your Logo
Embedded Content allows direct integration of multimedia content into forms, including company logos, images, and videos.
Supported Content:
Images: Company logos, graphics, visual elements
Videos: YouTube videos, training materials
Google Drive: Images and videos from Google Drive
How to Add Logo/Content:
In Form Builder, add Embedded Content element
Enter the embed URL or image URL
Preview the content in Form Builder

💡 Tip: Use embedded content to enhance form engagement and maintain brand consistency.
💡 Key Points
✏️ Universal: Font settings work with all form attachment methods
👁️ Preview: See changes instantly in Form Builder
🏢 Branding: Use embedded content for company logos and images