Page Editor - Issue Creator for Jira Cloud - Capture screen&Annotate
The SaaSJet team has developed several helpful tools to work with web elements on a web page. They will help users create informative, visually rich bug reports and tasks.

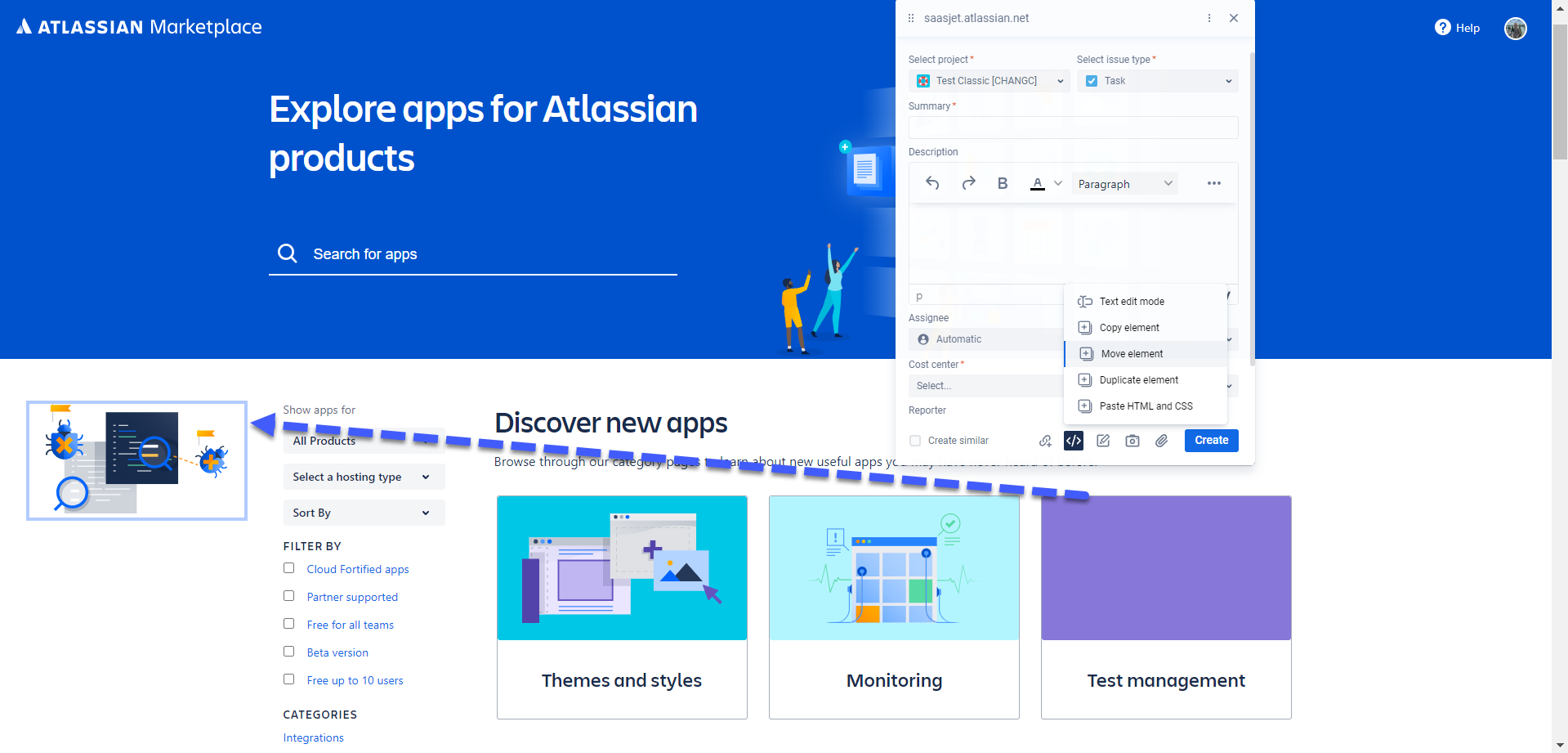
WYSIWYG Mode: Copy / Paste & Move the Visual web element
The Page Marker layout has a Copy element tool. It allows you to copy any web element on the page and paste it elsewhere.
For example:

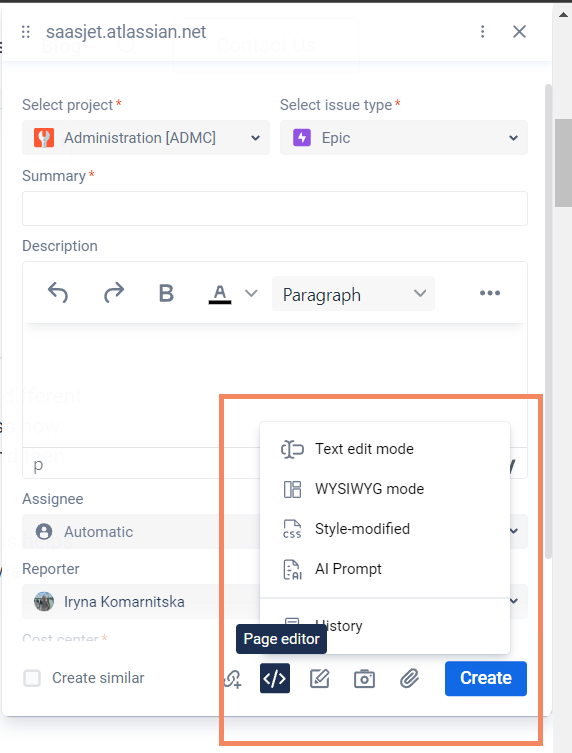
Text edit mode
If you need to visualize changes in the text on a web page, you can demonstrate them. Just select the Turn on text content mode feature and make your corrections.
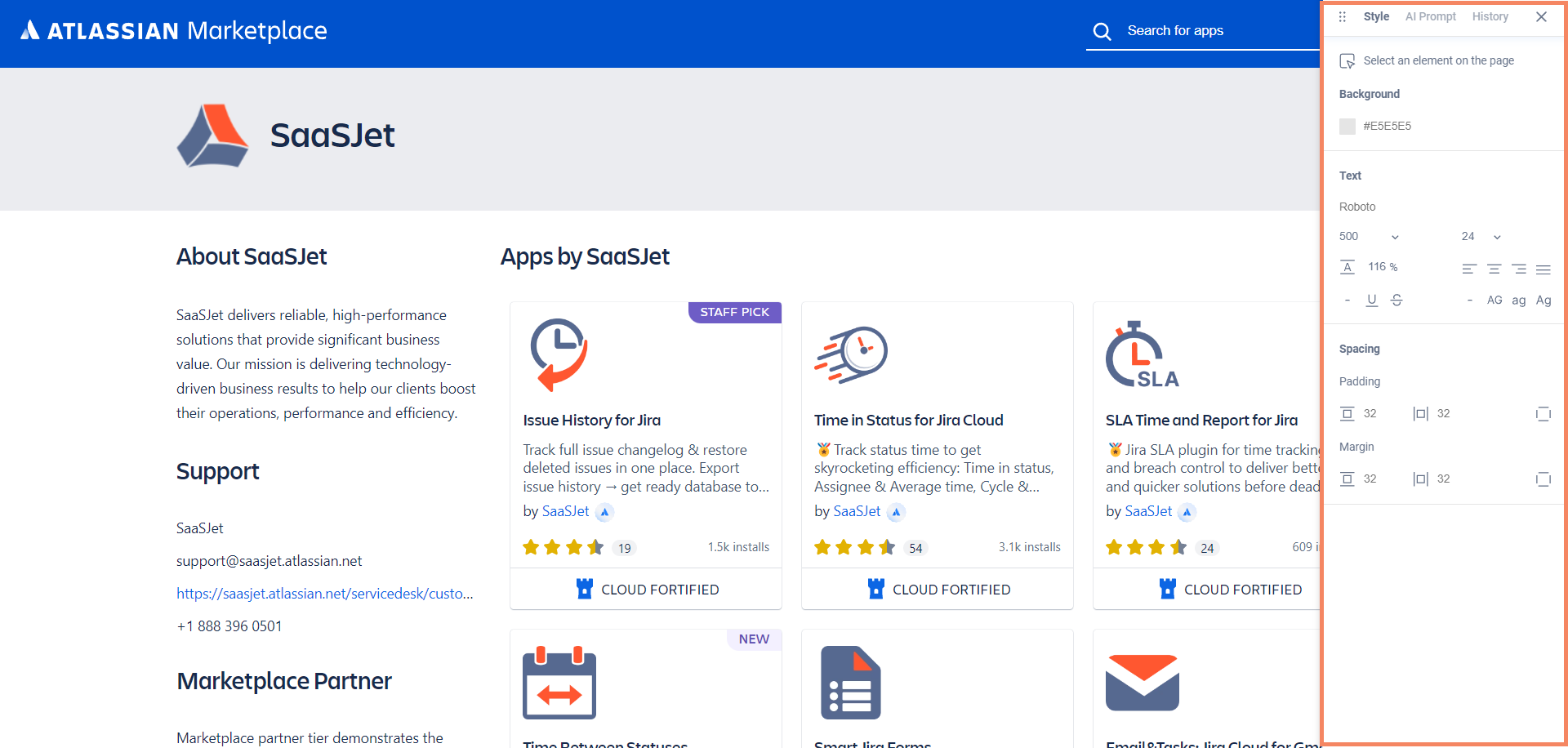
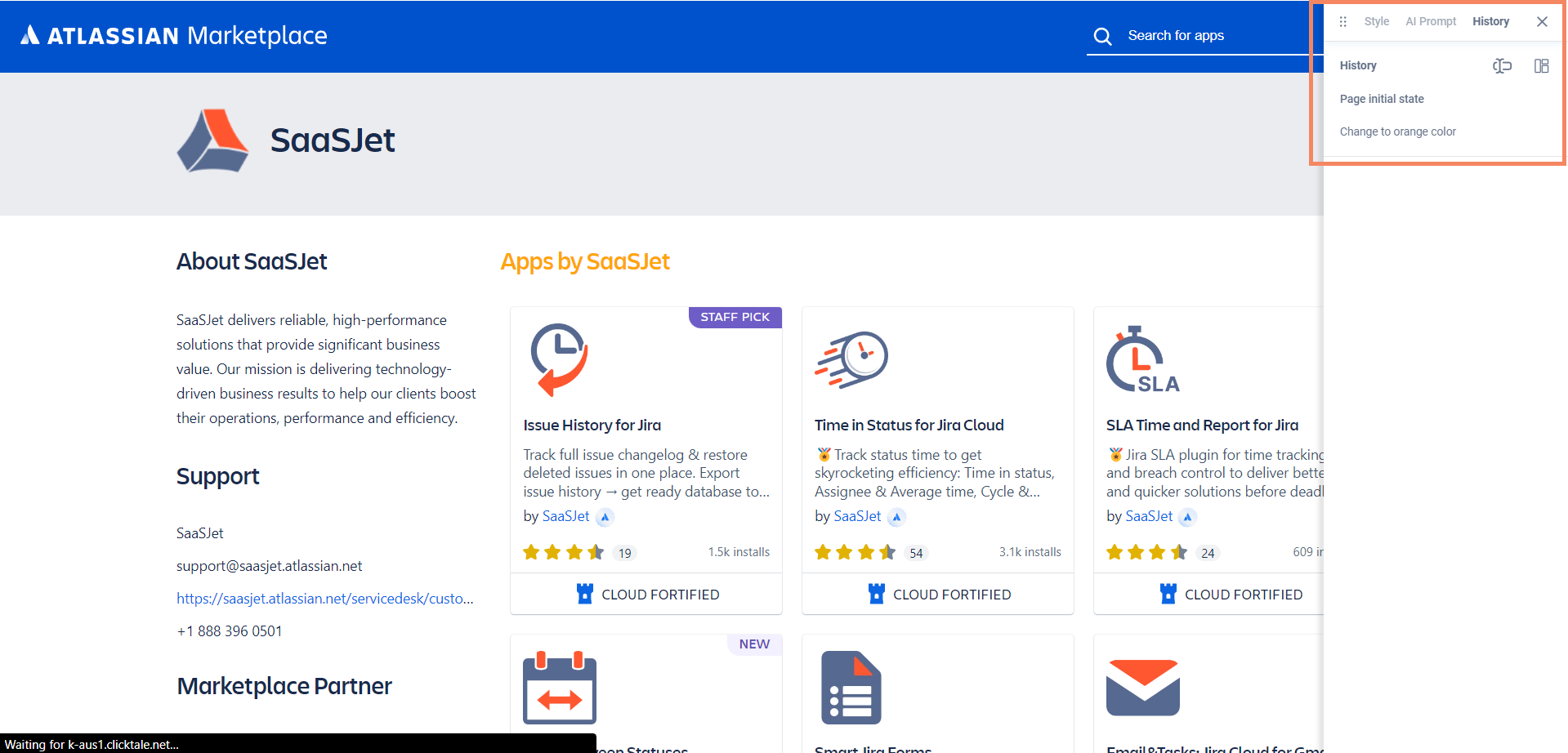
Style-modified, AI Prompt, History
With the Style modified option, you can experiment with the look of your web page. For example, you must test a hypothesis about how the modified element will look in the overall picture.
How does it work?
Please select the required web element, and the application will illustrate its characteristics (color, font, placement, etc.).

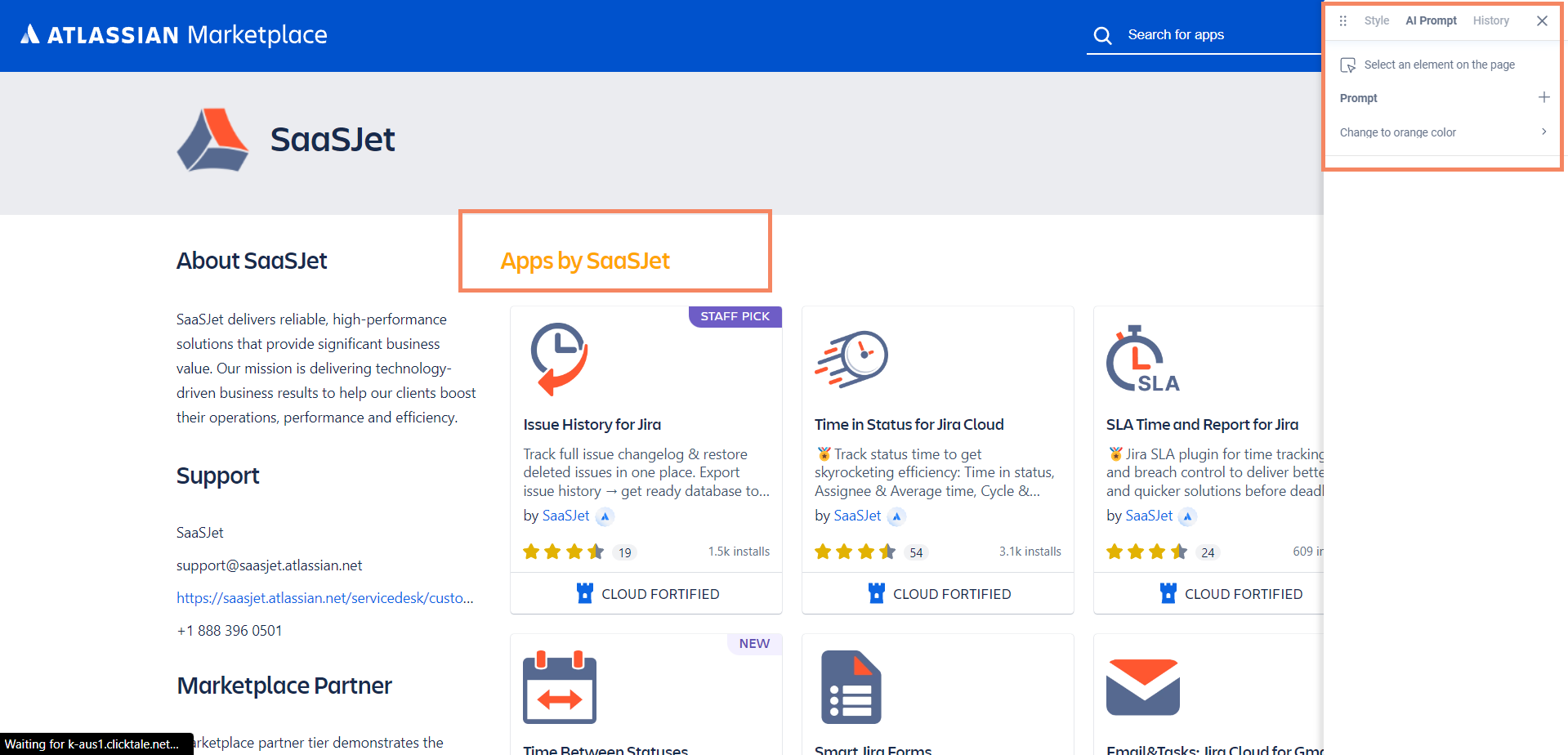
Next, go to the AI Prompt tab and enter your request to change the element in simple language. According to the proposal, the extension transforms the selected web element.

If there were several changes and you don't remember where and what you changed, the History tab will illustrate the entire list.

If you need help or want to ask questions, please contact SaaSJet Support or email us at support@saasjet.atlassian.net